 Server
Colocation
Server
Colocation
 CDN
Network
CDN
Network
 Linux Cloud
Hosting
Linux Cloud
Hosting
 VMware Public
Cloud
VMware Public
Cloud
 Multi-Cloud
Hosting
Multi-Cloud
Hosting
 Cloud
Server Hosting
Cloud
Server Hosting
 Kubernetes
Kubernetes
 API Gateway
API Gateway


Meta tags refer to brief descriptions of a webpage's content. They are not visible on the page but are placed into its HTML code. Thus, they provide valuable information to search engines and web crawlers.
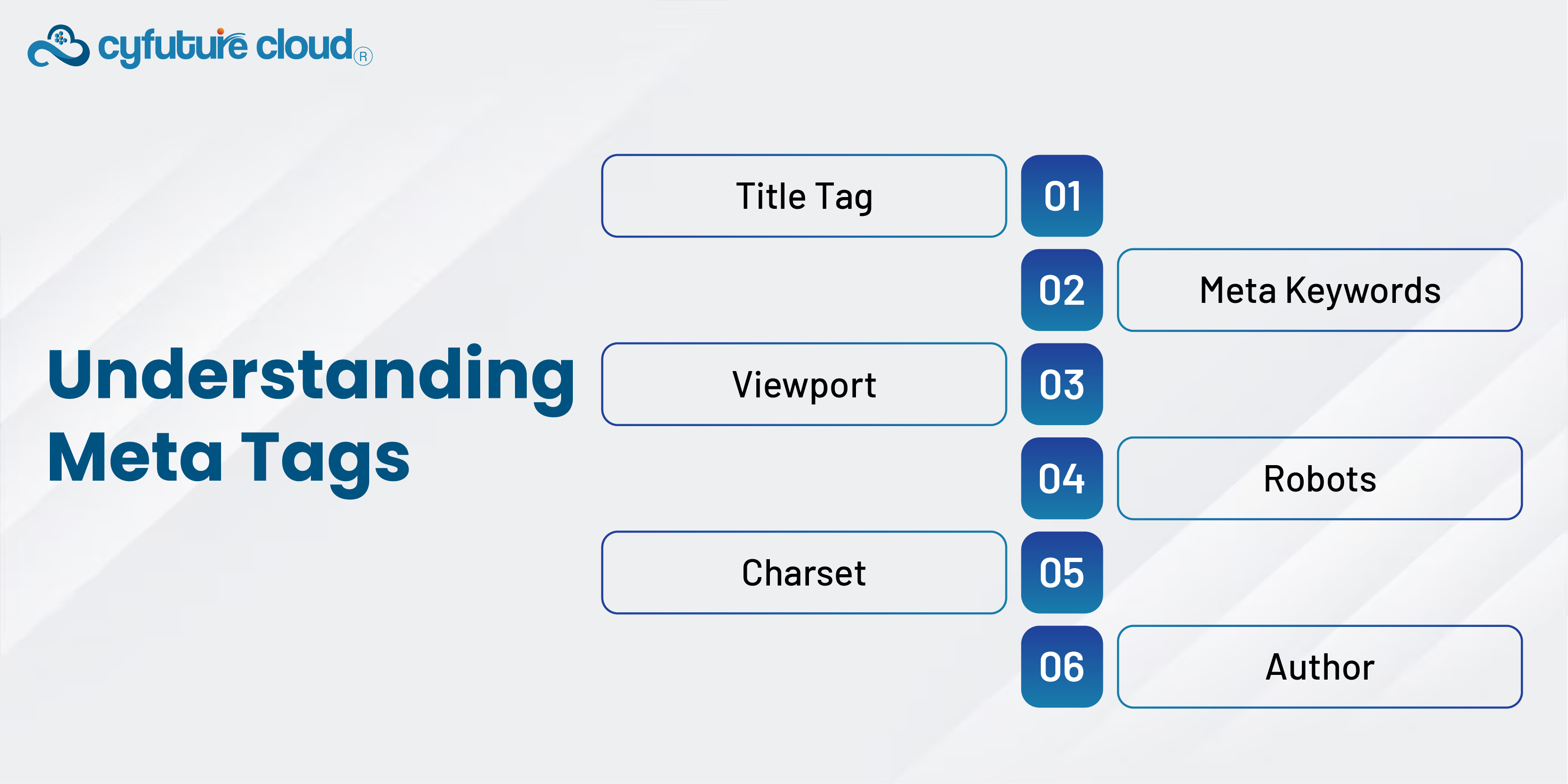
Below is a detailed procedure for inserting the specific meta tags in your pages.
Specifies the webpage's title (displayed on search engine results pages (SERPs) as a clickable headline.)
A summary of the page content is shown below the title tag on SERPs.
A list of keywords relevant to the page content (less important for SEO today).
Essential for responsive design, controlling the layout on mobile browsers.
Directs search engine crawlers on how to index the page and follow links.
Specifies the character encoding for the HTML document.
Indicates the author of the webpage content.
If you’re working directly with HTML files, you can insert meta tags within your HTML document's section by
- Open Your HTML File
Use:
- Text editor like Notepad++
- Integrated development environment (IDE) like Visual Studio Code.
- Locate the Section: Meta tags are placed inside your HTML document's section.
- Insert Meta Tags: Add custom meta tags within the section. For example:

The process is slightly different for those using content management systems (CMS) like:
- WordPress
- Joomla
- Drupal
- Install an SEO Plugin
You can use tools to easily install SEO plugin, such as:
- Yoast SEO
- All in One SEO Pack
- Access the Plugin Settings
Go to the page or post if you wish to add meta tags.
- Edit Meta Tag
Using the plugin’s interface, custom meta tags can be added. For example, Yoast SEO offers meta titles, descriptions, and keyword fields.
- Navigate to Article Manager
Go to the backend and find the article you want to edit.
- Add Meta Tags
Scroll to the “Metadata” tab and enter your custom meta description and keywords.
- Use Meta Tag Module
Install and enable the Meta Tag module.
- Configure Meta Tags
Go to Configuration > Search and Metadata > Meta Tags to set default tags or custom tags for individual nodes.
If your site generates pages dynamically, such as with PHP or other server-side scripting languages, you must embed meta tags programmatically.
Example in PHP:
$pageTitle = "How to Insert Custom Made Meta Tags in Your Pages";
$pageDescription = "A comprehensive guide on how to insert custom made meta tags in your pages. Improve your SEO and user experience.";
$pageKeywords = "meta tags, SEO, HTML, web development, meta description";
?>

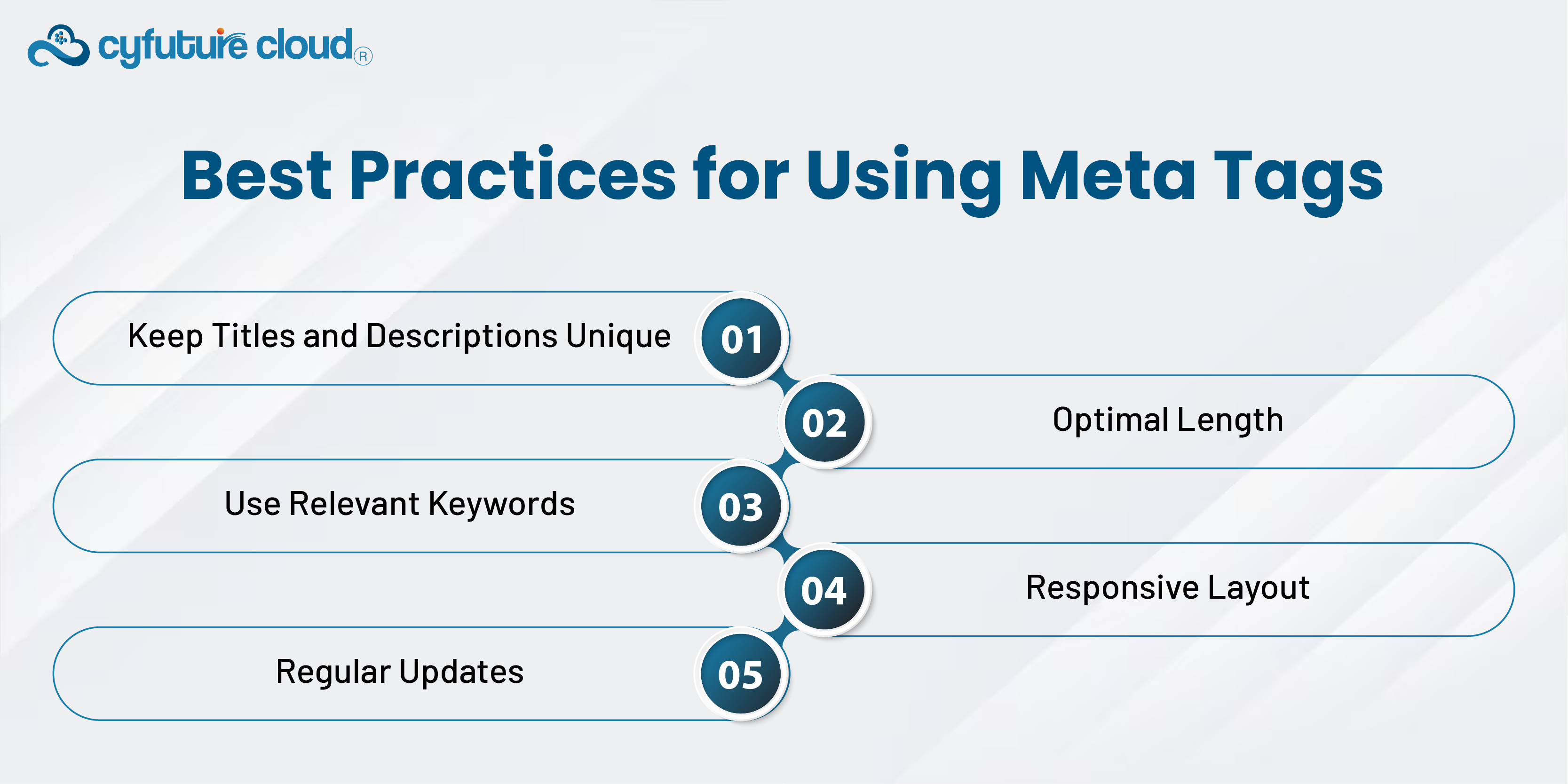
Every page must have its own title and meta description so that content is not repeated in the search engines.
Title tags should not exceed 60 characters. Meta descriptions should not transcend 160 characters. It ensures they are fully visible in SERPs.
Meta keywords are less important. However, using them in titles and descriptions will enhance the site’s ranking on search engines.
Always incorporate the viewport meta tag for better mobile responsiveness.
Regularly review and update meta tags to reflect any content or SEO strategy changes.
The use of Meta tags on your web page is significant. It enhances your website's ranking on search engines and visitors' experience. It will be a great asset if you deal with static HTML files, a CMS, or dynamic content. The knowledge of how to implement and manage meta tags will greatly help your site's success. If you adhere to these guidelines and ensure your meta information is fresh and accurate, then your web pages will be indexed correctly, and you can attract the right traffic.

Let’s talk about the future, and make it happen!
By continuing to use and navigate this website, you are agreeing to the use of cookies.
Find out more


